Ready. Set. Gone.
In the time it took to read that first sentence, people (and search engines) expect your website to be fully loaded. In fact, if it takes longer than 3 seconds to load, half of your potential visitors will have given up. That’s why when it comes to websites, Google and other search engines are obsessed with speed. Not only is it a ranking factor from an SEO perspective, but it spills over into user experience (UX) as well. If you think about it logically, this makes sense, too. What good is a beautiful website if visitors never get to it? While there are many factors at play when optimizing your website for SEO, one of them is page speed.
What is Page Speed?
Page speed refers to the time it takes to load a specific page on the web. There are a few elements when we say “load” though.
One measurement is First Contentful Paint. That marks the time that the first text or image displays. Think of this as the very first thing you see when a site is loading.
The second measurement is First Meaningful Paint. While similar to the First Contentful Paint, this marks the time at which your content is visible above the fold, or what you can see on your device without having to scroll.
Lastly, speed tests will look at Time to Interactive. This refers to the time at which the entire page is fully loaded. And hopefully visitors aren’t waiting long for it!
But how do you know what your page speed is anyway?
How to Test Your Page Speed
When it comes to testing your web pages, it’s important that you use a reliable tool. At Liquid, we recommend PageSpeed Insights powered by Lighthouse at Google seeing as Google owns the lion’s share of the search engine market. Be wary of tools like Wix’s Turbo tool. While at first they look to be reporting the same type of metrics, the results can be drastically different than those from Google. That’s part of why we don’t build our websites on basic platforms such as Wix!

Now that you know how to find out your page speed score, let’s talk about how to improve it.
How to Improve Your Page Load Time
One of the benefits of Google’s PageSpeed tool is it actually gives you specific recommendations that will help your page load faster. Some of the improvement options you can make are found below:
1. Defer Off-Screen Images
From a coding perspective, loading images that are either off-screen or hidden initially after all critical resources are done can reduce the time to interactive. As a result, your page will load faster.
2. Serve Images in Next-Gen Formats
There are now better options than just a PNG or JPEG which can lead to faster downloads and less data consumption in general. The issue is that the support isn’t really there for these newer formats so compressing images as much as possible is your best bet.
3. Eliminate Render-Blocking Resources
If resources are blocking the First Contentful Paint of your page, it can be helpful to make critical JavaScript (JS) and CSS inline and defer all non-critical JS/styles.
4. Remove Unused CSS
It can be common when building a larger website that you have redundant or unused lines of code in your style sheet. Removing unnecessary code will also help speed up your page.
How Page Speed Impacts Ecommerce Websites
Google has another page speed tool that is more geared towards ecommerce sites. While page speed has been proven to keep users from abandoning your site as quickly, nothing really paints the picture like how improvements can affect your bottom line.
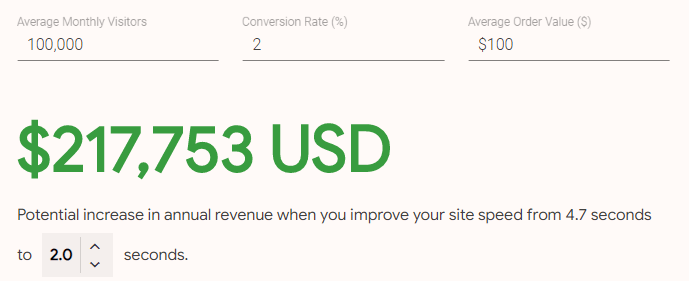
In the example below, the hypothetical website has 100,000 average monthly visitors, a modest conversion rate of 2%, and an average order value of $100. Based on what Google knows about page speed, they estimate by improving the speed from 4.7 to 2 seconds would increase annual revenue over $200K.

That is hard to ignore if you are an ecommerce business. Google is clearly showing us that increased speeds will directly impact your revenue.
Overall, it’s clear that page speed is becoming increasingly important from an SEO and business perspective. We anticipate this to continue.
So, is your website fast enough? If not, Liquid can help.